Blog yang didesain sebagai media pembelajaran online oleh seorang Guru (blogger lain... hehehe) tentunya perlu dukungan fitur penghubung antara pengguna dengan yang empunya blog, misalnya bertanya, mengirim file, atau mengirim tugas, dll.
Untuk Memasang Fitur Kontak atau Hubungi Kami, kita perlu bantuan pihak ke-3 yaitu situs penyedia Email Contact Form yang menurut anda cocok: misalnya :
a. 123 Contact Form
b. FormSpring
c. Kontactr
d. PagePow
e. My Contact Form
f. Email Me Form
Diantara situs-situs penyedia Email Contact Form diatas yang paling banyak digunakan oleh Blogger yaitu Email Me Form. Berikut screenshoot Email Contact Form dari Situs Email Me Form :
Email Me Form menyediakan fitur kontak kami secara gratis, walaupun ada juga yang berbayar, tentunya pilihan kita sama, yaitu gratis. Bagaimana cara mendapatkannya?
Berikut Langka-Langkah untuk mendapatkannya dan memasangnya pada blogspot :
A. Cara Mendapatkan Fitur Kontak atau Hubungi Kami pada Blog dari Email Me Form :
- Code
-Untuk Html only bisa digunakan di dalam posting, dan untuk yang di dalam css pilih aja HTML with java script/css.
Selamat mencoba..
Sumber Bugisq Blog dan Trips and Trik Blogspot dari Mas Uwah
Untuk Memasang Fitur Kontak atau Hubungi Kami, kita perlu bantuan pihak ke-3 yaitu situs penyedia Email Contact Form yang menurut anda cocok: misalnya :
a. 123 Contact Form
b. FormSpring
c. Kontactr
d. PagePow
e. My Contact Form
f. Email Me Form
Diantara situs-situs penyedia Email Contact Form diatas yang paling banyak digunakan oleh Blogger yaitu Email Me Form. Berikut screenshoot Email Contact Form dari Situs Email Me Form :
Email Me Form menyediakan fitur kontak kami secara gratis, walaupun ada juga yang berbayar, tentunya pilihan kita sama, yaitu gratis. Bagaimana cara mendapatkannya?
Berikut Langka-Langkah untuk mendapatkannya dan memasangnya pada blogspot :
A. Cara Mendapatkan Fitur Kontak atau Hubungi Kami pada Blog dari Email Me Form :
- Silahkan kunjungi situs http://www.emailmeform.com.
- Arahkan pandangan anda ke sebelah kanan atas monitor.
- Klik pada tulisan Sign up for free.
- Isilah form yang ada dengan data diri anda :
- Klik tomblol sign up.
- Setelah muncul tulisan Thank you for signing up!, silahkan cek email yang tadi di masukan oleh anda untuk memeriksa email verifikasi.
- Buka email kiriman dari EmailMeForm yang bertajuk Your new account information.
- Klik link yang di berikan di email tersebut atau kalau tidak bisa, copy alamat URL tersebut lalu paste di address bar browser internet anda untuk melakukan verifikasi bahwa email yang tadi di masukan adalah benar-benar milik anda.
- Setelah proses verifikasi selesai, silahkan klik tulisan click here untuk menuju halaman akun control panel anda.
- Alihkan perhatian anda ke sebelah Tengah monitor. Klik tulisan Create new form
- Klik Take me to the Form Builder. I'd like to create my own form.
- Ada beberapa form yang perlu di sisi dan di edit sesuka anda :
 |
| Klik gambar untuk memperbesar gambar |
- Jika sudah klik Save form
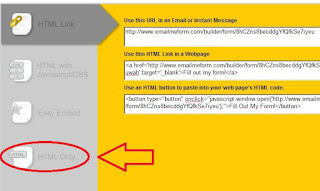
- Langkah selanjutnya kita hanya perlu mengambil code scripnya,
- Untuk mengambil codenya ikuti langkah berikut
- Code
-Untuk Html only bisa digunakan di dalam posting, dan untuk yang di dalam css pilih aja HTML with java script/css.
B. Cara Memasang Fitur Kontak atau Hubungi Kami pada Blog
Pastikan bahwa fitur Kontak Kami atau Hubungi Kami yang ingin Anda pasang terletak di halaman postingan atau gadget blog. Jika Anda ingin memasangnya dipostingan maka silahkan paste kode HTML yang telah Anda Ambil dari Email Me Form. Sedangkan, jika Anda ingin memasangnya di gadget blog, silahkan ikuti langkah-langkah berikut ini:
Pastikan bahwa fitur Kontak Kami atau Hubungi Kami yang ingin Anda pasang terletak di halaman postingan atau gadget blog. Jika Anda ingin memasangnya dipostingan maka silahkan paste kode HTML yang telah Anda Ambil dari Email Me Form. Sedangkan, jika Anda ingin memasangnya di gadget blog, silahkan ikuti langkah-langkah berikut ini:
- Login di blogger dengan Account blog Anda
- Klik Tata Letak
- Klik Tambah Gadget
- Pilih gadget dengan jenis HTML/JavaScript
- Pada bagian Judul silahkan tulis, misalnya: Kontak Kami
- Paste kode HTML yang Anda ambil dari Email Me Form
- Klik Simpan
- Lihat hasilnya pada blog Anda
- Selesai
Hasil Kontak Kami atau Hubungi Kami biasanya tidak sesuai dengan ukuran gadget atau postingan, untuk menyesuaiakannya Anda dapat mengubah Kode HTML ukuran lebar terutama pada bidang (Field) pesan yang standarnya cols="60" menjadi misalnya "50" atau lebih kecil lagi.
Selain itu pada bidang (field) yang ditambahkan dengan teks Lampirkan File tidak sesuai dengan namanya (tidak dapat mengambil file) tetapi kategori teks (memasukkan teks), untuk mengubahnya cari di Kode HTML teks "Lamp. File-font-td>-td-input-type="text" kata "teks" diganti menjadi "file".
Selain itu pada bidang (field) yang ditambahkan dengan teks Lampirkan File tidak sesuai dengan namanya (tidak dapat mengambil file) tetapi kategori teks (memasukkan teks), untuk mengubahnya cari di Kode HTML teks "Lamp. File-font-td>-td-input-type="text" kata "teks" diganti menjadi "file".
Selamat mencoba..
Sumber Bugisq Blog dan Trips and Trik Blogspot dari Mas Uwah

















0 komentar:
Posting Komentar